Halo Sob! setelah kalian mempelajari Macam-Macam Lists Di HTML Dan Cara Membuatnya dalam postingan sebelumnya. Artikel yang admin buat kali ini akan menjelaskan Bagaimana Cara Membuat Tabel Di HTML. Oke langsung saja kita ke pembahasannya Cekidot!
Element table atau biasa kita sebut tabel merupakan Element html yang digunakan untuk membuat sebuah tabel di halaman html. dalam membuat sebuah tabel kita harus memperhatikan beberapa unsur diantaranya:
- Baris atau susunan horizontal dari kanan ke kiri
- Kolom atau susunan vertical dari atas ke bawah
- Sel atau tempat untuk menginput dan menampung data
- Garis
Nah itu adalah unsur utama dalam sebuah tabel jika kita ingin membuat sebuah tabel di HTML kita membutuhkan sebuah tag-tag html yang dikhususkan untuk membuat tabel.
DAFTAR ISI
Tag-Tag HTML Untuk Membuat Table
1. <table> – untuk mengawali dalam membuat tabel
2. <tr> atau table row – digunakan untuk membuat sebuah baris di dalam tabel
3. <th> atau table header – digunakan sebagai header di dalam tabel
4. <td> atau table data – digunakan sebagai kolom dan cell atau tempat untuk menginput dan menampung data
5. <tbody> atau table body – digunakan untuk membungkus bagian badan tabel
6. <thead> atau table header – digunakan untuk membungkus bagian kepala tabel
7. <tfoot> atau table footer – digunakan untuk membungkus bagian bawah dari tabel
Tetapi tag yang umum atau sering digunakan dalam membuat sebuah tabel ada 3 yaitu:
1. <table>
2. <tr>
3. <td>
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tabel Di HTML</title>
</head>
<body>
<table style="width: 50%;">
<tr>
<th>Nama</th>
<th>Jurusan</th>
<th>No Absen</th>
</tr>
<tr>
<td>Doni</td>
<td>TKJ</td>
<td>15</td>
</tr>
<tr>
<td>Dono</td>
<td>TKJ</td>
<td>16</td>
</tr>
<tr>
<td>Dini</td>
<td>TKJ</td>
<td>17</td>
</tr>
</table>
<br><br>
<hr>
<table style="width: 50%;">
<tr>
<td>Nama</td>
<td>Jurusan</td>
<td>No Absen</td>
</tr>
<tr>
<td>Doni</td>
<td>TKJ</td>
<td>15</td>
</tr>
<tr>
<td>Dono</td>
<td>TKJ</td>
<td>16</td>
</tr>
<tr>
<td>Dini</td>
<td>TKJ</td>
<td>17</td>
</tr>
</table>
</body>
</html>
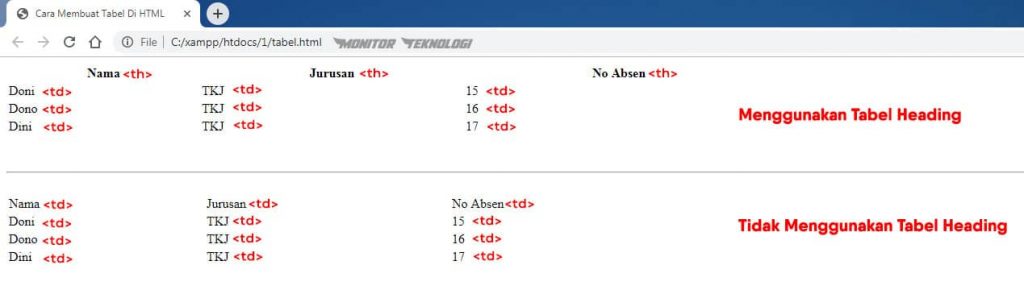
Hasilnya:

Bisa dilihat di gambar tersebut kita memiliki 2 tabel dengan berjumlah 4 baris atau <tr> (table row) dan setiap barisnya kita memiliki 3 kolom <td> (table data). Kalau kita lihat tabel pertama menggunakan <th> sedangkan tabel kedua tanpa menggunakan <th>. Bisa dilihat perbedaanya jika kita menggunakan <th> (table heading), text yang berada di dalam table heading tersebut tidak akan bersatu dengan tag <td>.
Atribut Table
Element table juga memiliki attribut yang sangat berguna untuk memaksimalkan tampilan tabel diantarnya yaitu:
1. Border atau garis tabel
2. Cellspacing atau jarak antara cell
3. Cellpadding atau jarak didalam sebuah cell
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tabel Di HTML</title>
</head>
<body>
<table border="3" cellspacing="10" cellpadding="5">
<tr>
<td>HTML</td>
<td>PHP</td>
</tr>
<tr>
<td>CSS</td>
<td>JavaScript</td>
</tr>
</table>
</body>
</html>
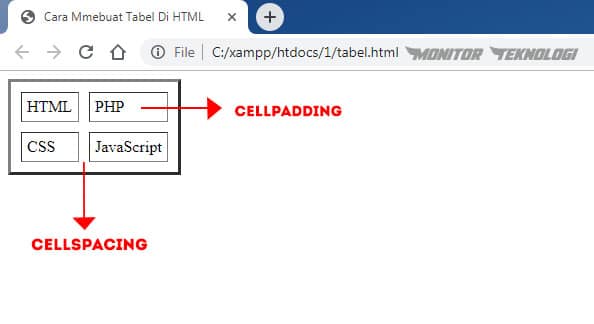
Hasilnya:

Bisa dilihat pada gambar tersebut bahwa garis-garis adalah bordernya, pemberi jarak anatara <td> adalah cellspacing, dan pemberi jarak didalam sebuah <td> adalah cellpadding.
Jika kita ingin menggabungkan 2 buah cell, biasa disebut dengan merging atau jika kalian sering menggunakan excel pasti kalian tidak asing dengan fitur merge cells. Nah untuk membuatnya di Tabel HTML kita bisa menggunakan 2 attribut ini:
1. colspan – digunakan untuk menggabungkan 2 tabel yang horizontal
2. rowspan – digunakan untuk menggabungkan 2 tabel yang vertical
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Tabel Di HTML</title>
</head>
<body>
<table style="width: 50%;" border="3" cellspacing="0" cellpadding="4">
<tr>
<th rowspan="3">Rowspan</th>
<th colspan="4">Colspan</th>
</tr>
<tr>
<td>Kolom 1 Baris 1</td>
<td>Kolom 1 Baris 2</td>
<td>Kolom 1 Baris 3</td>
</tr>
<tr>
<td>Kolom 2 Baris 1</td>
<td>kolom 2 Baris 2</td>
<td>kolom 2 Baris 3</td>
</tr>
</table>
</body>
</html>
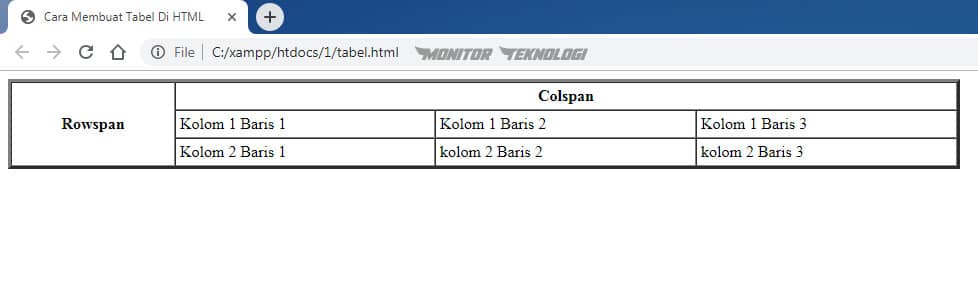
Hasilnya:

Bisa di gambar tersebut jika kita memberikan rowspan sebanyak 3 maka tiga kolom ke bawah atau vertical akan digabungkan sedangkan jika kita memberikan colspan sebanyak 3 maka tiga kolom ke samping atau horizontal akan di gabungkan
Kesimpulan
Jadi Tabel itu terdiri dari baris, kolom, sel, dan garis. untuk membuat tabel di HTML dibutuhkan minimal 3 tag utama yaitu <table>,<tr>, dan <td>. untuk membuat tampilan tabel agar lebih menarik gunakan attribut table.
Sekian artikel Cara Membuat Tabel Di HTML. Nantikan artikel menarik lainnya dan jangan lupa share artikel ini ke teman-teman kalian. Terimakasih…



perkenalkan nama saya reza pahlevi dari kampus stmik atma luhur pangkalpinang, web tentang cara membuat tabel html yang kakak buat sangat mudah dipahami dan bermanfaat bagi saya yang baru belajar tentang cara pembuatan web. semoga web yang kaka buat ini semakin berkembang kedepanya terimakasih kak.
Ok sama-sama gan
terima kasih kak atas artikelnya yang sangat bermanfaat bagi saya yang baru belajar dalam HTMLnya,artikelnyua sangat bermanfaat dan sangat membantu dalam perkuliahan saya,semoga kedepannya kakak makin sukses dan dapat membagikan ilmunya lagi ke saya dan saya ucapkan terima kasih.perkenalkan nama saya Pegi Anggraini dari kampus STMIK ATMA LUHUR.
Sama-sama Sis, semoga bermanfaat artikelnya
waahhh artikel nya sangat membantu banggat apa lagi disertai dengan gambar jadi memudahkan saya,mudah dimengarti jadi gak pusing-pusing karna da contonya makasih banget min…!! into dulu NAMA RELLYTA AGUSTINE.
Ok! Sis sama-sama, semoga bermanfaat
ihh saya suka banget sama artikelnya, karena dijelaskan secara rincii dan langsung di contohkan.. saya ga nyesel deh buka artikel ini, karna saya jadi bisa membuat tabel di html. terimakasih ya sudah membuat artikel dan nge share ilmu ini ke kita semua, sangat bermanfaat untuk saya dan temen temen semua pastinya. semoga kedepannya dapat menulis artikel lainnya ya.. perkenalkan nama saya MEIREZA SITI ASSYIFA.
Ok Sis, semoga bermanfaat