Halo Sob! setelah kalian mempelajari Bagaimana Cara Membuat Tabel Di HTML dalam postingan sebelumnya. Artikel yang admin buat kali ini akan menjelaskan Cara Membuat Form HTML. langsung saja kita ke pembahasannya Cekidot!
Element Form pada HTML berguna untuk menerima masukan (input) dari pengguna (user). Dengan form kita dapat mengumpulkan informasi atau data dari user. Contoh dari form, salah satunya adalah form registrasi yang ada ketika kalian membuat sebuah akun Gmail. Kalian akan diminta untuk memasukkan beberapa informasi diri seperti nama depan, nama belakang, nama pengguna, kata sandi, dll. Lalu bagaimana cara membuat form HTML?
DAFTAR ISI
Cara Membuat Form HTML
Untuk membuat sebuah element form kita membutuhkan 2 tag dasar yaitu:
<form>
Digunakan untuk mengawali dalam membuat sebuah form. tag <form> memiliki beberapa attribute tetapi attribute yang sering digunakan diantaranya:
- Attribute “action” digunakan untuk menentukan alamat (url) tempat mengirimkan formulir
- Attribute “method” digunakan untuk menentukan metode HTTP yang digunakan saat mengirimkan formulir GET atau POST
<input>
Diguanakan untuk menentukan tipe masukan apa yang ingin kalian buat. Tag <input> terdiri dari beberapa attribute yaitu:
- Attribute “name” Menentukan nama yang digunakan untuk mengidentifikasi formulir.
- Attribute “type” digunakan menentukan tipe masukan apa yang ingin anda buat, attribute ini terdiri dari beberapa jenis contohnya:
- <input type=”text”> adalah inputan yang menerima input berupa text.
- <input type=”password”> adalah inputan yang menerima inputan berupa text tetapi text yang diinputkan tidak akan terlihat.
- <input type=”radio”> adalah inputan yang digunakan untuk memberikan beberapa pilihan kepada user.
- <input type=”checkbox”> adalah inputan berupa checkbox yang dapat diceklist atau di centang oleh user
- <input type=”submit”> digunakan untuk menampilkan tombol untuk memproses form .
- <input type=”button”> digunakan sama seperti submit tetapi biasanya digunakan dengan JavaScript atau VBScript untuk menghasilkan suatu aksi.
- <input type=”image” src=”url”> diguanakan untuk merubah tombol submit dengan sebuah image atau gambar.
- <input type=“reset”> digunakan untuk mereset atau menghapus semua masukan yang telah terisi di dalam form.
<button>
Digunakan sebagai membuat sebuah tombol untuk memproses form yang lebih dianjurkan dibanding inputan submit. attribute yang digunakan sama seperti input tetapi jenis yang digunakan dalam attribute type hanya ada 3 yaitu:
- <button type=”submit”></button>
- <button type=”button”></button>
- <button type=”reset”></button>
<select>
Digunakan sama seperti <input type=”radio”> untuk memberikan pilihan kepada user tetapi dengan tampilan seperti drop down menu. tag <select> ini memiliki tag tambahan yaitu tag <option> yang digunakan memasukan opsi-opsi pilihannya.
Contoh Form HTML
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Sebuah Form Di HTML</title>
</head>
<body>
<fieldset>
<legend>Form Pendaftaran</legend>
<form>
<label for="username">Username :</label>
<input type="text" name="nama" id="username"> <br>
<label for="password">Password :</label>
<input type="password" name="katasandi" d="password"> <br>
<label>Gender :</label>
<input type="radio" name="gender" value="jenis1">Male <input type="radio" name="gender" value="jenis2">Female <br>
<label>Hobi :</label> <input type="checkbox">Ngoding <input type="checkbox">Ngeblog <input type="checkbox">Main Game <br>
<label>Tempat Tinggal :</label>
<select>
<optgroup label="Jawa Barat">
<option>Bandung</option>
<option>Sukabumi</option>
<option>Cianjur</option>
</optgroup>
<optgroup label="Jawa Timur">
<option>Malang</option>
<option>Ponorogo</option>
<option>Surabaya</option>
</optgroup>
<optgroup label="Jawa Tengah">
<option>Semarang</option>
<option>Kudus</option>
<option>Solo</option>
</optgroup>
</select>
<br> <button type="submit">Kirim!</button>
</form>
</fieldset>
</body>
</html>
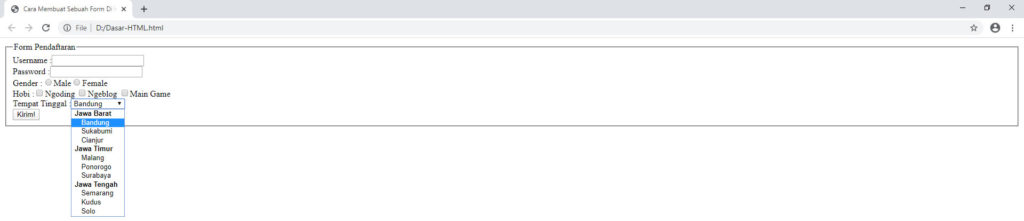
Hasilnya:

Kesimpulan
Jadi Form HTML itu adalah form yang digunakan untuk membuat sebuah formulir halaman, untuk membuatnya dibutuhkan 2 tag dasar yaitu <form> dan <input> dan memiliki banyak sekali attribute yang dapat digunakan.
Sekian artikel Cara Membuat Sebuah Form HTML. Nantikan artikel menarik lainnya dan jangan lupa share artikel ini ke teman-teman kalian. Terimakasih…


