Beberapa menganggap teori warna sebagai ilmu itu sendiri sementara yang lain menganggapnya juga sebagai standar dalam semua bentuk desain. Bagaimanapun, kita semua dapat setuju bahwa teori warna adalah sesuatu yang harus dipelajari dan diketahui oleh setiap desainer.
Baik kalian seorang desainer grafis atau desainer web, menguasai teori warna adalah keterampilan penting yang tidak hanya akan membantu kalian membuat palet warna yang lebih akurat untuk desain kalian, tetapi juga mencapai level baru dalam karier kalian sebagai desainer profesional.
Dalam posting ini, kalian akan mengetahui dasar teori warna. Ini adalah subjek luas yang bercabang ke berbagai bidang dan kategori. Jadi panduan ini terutama mencakup elemen teori warna yang paling relevan dengan desainer digital.
Baca Juga: Perbedaan Format Gambar JPG dan JPEG
DAFTAR ISI
Apa Itu Teori Warna?
Asal usul teori warna berasal dari tahun 1400-an di mana prinsip-prinsip warna disebutkan dalam buku catatan Leonardo DaVinci. Namun, roda warna pertama, atau lingkaran, pertama kali diperkenalkan oleh Sir Isaac Newton pada tahun 1666.
Teori warna dapat didefinisikan dengan beberapa cara berbeda dan tentu saja, ini lebih dari sekedar lingkaran warna. Secara umum mengacu pada standar dan konsep yang terkait dengan penggunaan warna yang dapat diterapkan dalam berbagai jenis desain dan seni.
Mengapa Menggunakan Teori Warna?
Ada alasan mengapa kalian menggunakan warna yang sama dalam desain kalian, apa pun jenis desainer kalian itu semua untuk menjaga konsistensi.
Ambil merek populer seperti Coca-Cola, misalnya. Logo mereka dapat dilihat pada produk dan billboard di seluruh dunia. Namun, warna logo coca-cola sama persis di mana pun logo itu dicetak.
Jenis konsistensi ini hanya dapat dibuat dengan bantuan teori warna, yang membantu menentukan warna dengan cara yang benar untuk membantu menciptakan desain yang konsisten dan akurat.
Teori warna terutama digunakan saat mencampur warna juga. Ini memungkinkan kalian menciptakan warna dengan kontras, suhu, dan corak yang tepat.
Roda Warna (Color Wheel)

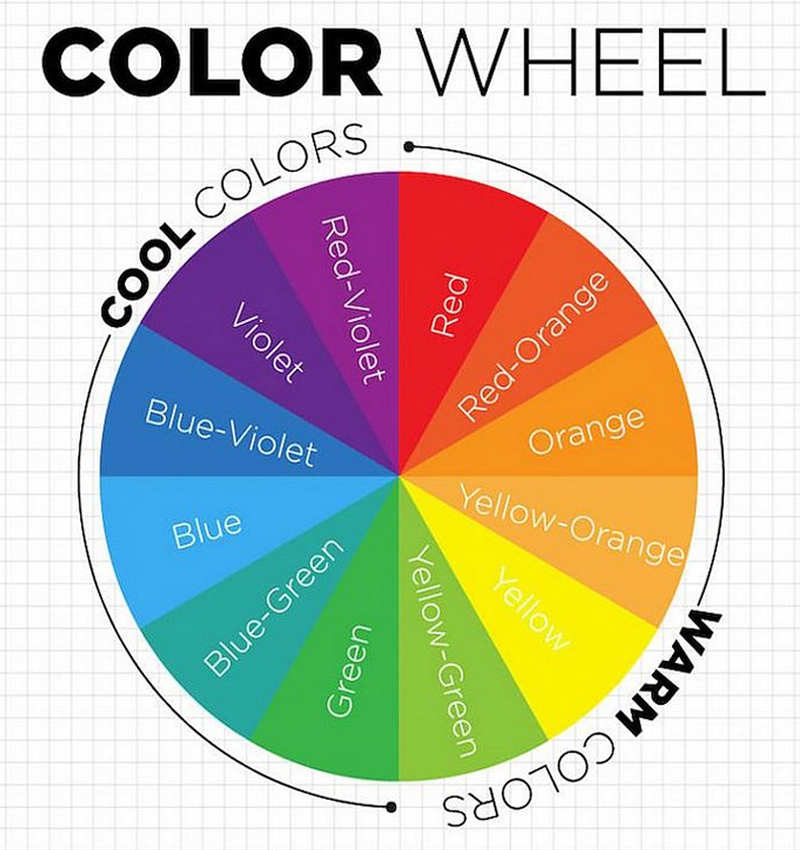
Cara termudah untuk memahami teori warna adalah dengan melihat sekilas roda warna. Ini adalah aturan yang ditetapkan oleh teori warna yang membantu menciptakan roda warna.
Roda warna yang kalian liat saat ini adalah versi dari konsep asli lingkaran warna yang dibuat oleh Sir Isaac Newton. Melihat sekilas roda warna ini sudah cukup untuk memahami bagaimana tiga warna utamanya (Merah, Kuning, dan Biru) menciptakan warna-warna lain yang kontras satu sama lain.
Lalu ada warna sekunder (Hijau, Ungu, dan Oranye) yang dibuat bila ketiga warna utama dicampur. Diikuti oleh enam warna Tersier lainnya yang terbuat dari campuran warna primer dan warna sekunder.
Roda warna juga dapat dibagi menjadi 2 jenis warna utama yaitu warna hangat dan warna sejuk. Saat kalian membagi roda warna menjadi dua bagian, kalian dapat dengan jelas melihat kedua jenis warna ini di sisi kiri dan kanan dengan warna hangat dan warna sejuk.
Memahami perbedaan antara warna hangat dan sejuk akan membantu kalian membuat desain yang sesuai untuk merek dan audiens kalian karena setiap jenis dikaitkan dengan nilai dan ide yang berbeda.
Istilah Warna Penting
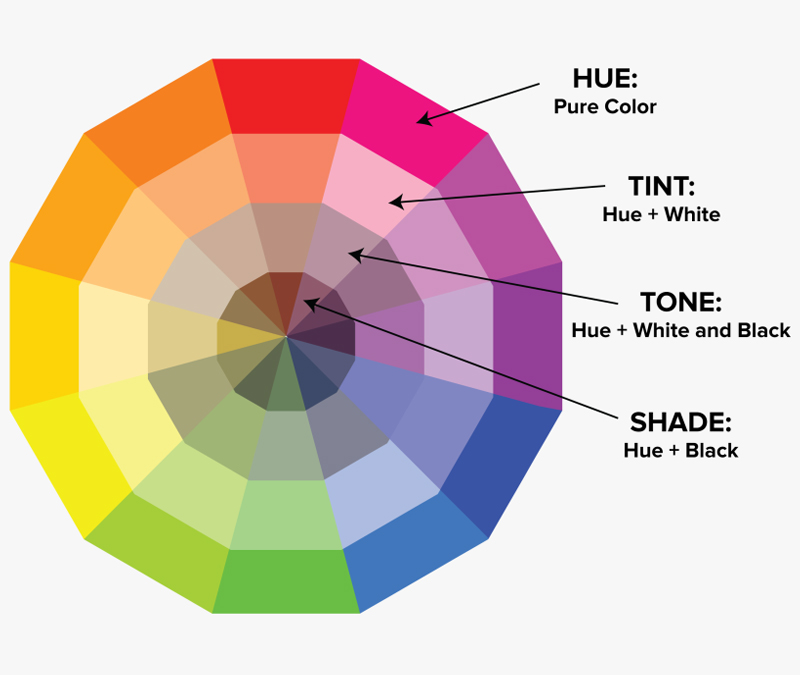
Roda warna hanyalah fondasi yang dapat kalian gunakan untuk membuat palet warna yang lebih luas dan canggih. Berikut adalah dasar warna, atau istilahnya, kalian harus memahami untuk menerapkan teori warna saat membuat palet warna.

- Hue: Hue adalah warna dasar dan tidak lebih
- Chroma: Chroma adalah warna dalam bentuknya yang paling murni
- Saturation: Kejernihan warna
- Shade: Saat kalian menambahkan kembali ke hue, ini menciptakan shade
- Value: Value mengacu pada kegelapan atau kecerahan warna
- Tint: Menambahkan sejumlah putih ke rona akan menciptakan tint
- Tone: Tambahkan beberapa abu-abu ke warna untuk membuat tone
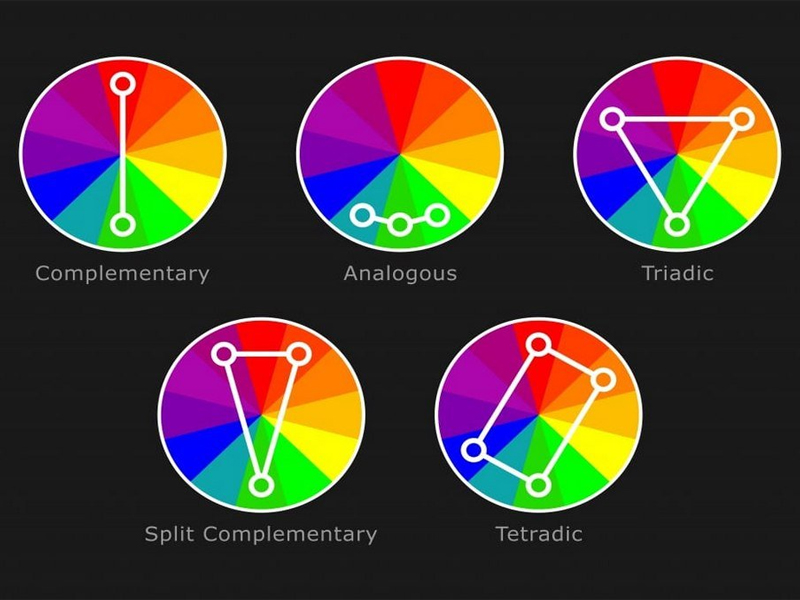
4 Skema Warna Utama
Sebenarnya ada lebih dari 4 skema warna di luar sana, tetapi untuk tujuan pemahaman, admin hanya akan menjelaskan secara singkat 4 skema warna utama yang digunakan dalam desain.
Ini adalah skema warna utama yang dapat kalian gunakan sebagai dasar palet warna kalian saat mendesain berbagai proyek web dan desain grafis.

Complementary: Warna complementary mengacu pada warna utama yang berdiri berlawanan satu sama lain pada roda warna. Kalian dapat menambahkan tint dan shades untuk membuat palet warna yang unik menggunakan skema warna complementary.
Analogous: Skema warna analogous menggunakan warna utama tepat di samping satu sama lain pada roda warna. Jenis skema warna ini cukup jelas dan paling cocok untuk merek kasual dan konsumen.
Monochrome: Skema warna monochrome menggunakan bayangan berbeda dari satu warna utama. Ini adalah salah satu skema warna yang paling sulit diterapkan dalam desain. Namun ketika kalian menemukan cara untuk membuat skema warna monochrome , biasanya tampilannya cukup elegan.
Triadic: Skema warna triadic terdiri dari warna-warna yang berdiri pada jarak yang sama satu sama lain. Jenis palet warna ini terutama digunakan dalam seni dan lukisan modern dan tidak terlihat cantik dalam desain digital dan grafis.
Efek Psikologis Warna

Ada juga aspek psikologis di balik warna. Psikologi warna menunjukkan bahwa warna tertentu mampu membangkitkan emosi yang berbeda pada manusia.
Itu alasan yang sama mengapa kita tahu kapan harus berhenti dan pergi di lampu lalu lintas hanya berdasarkan lampu berwarna. Itu juga alasan kenapa kita langsung bersiaga ketika kita melihat tanda STOP berwarna merah di pinggir jalan.
Psikologi warna juga secara cerdik digunakan dalam pemasaran dan desain untuk menghasilkan lebih banyak penjualan dan juga menarik perhatian. Setiap kali kita melihat tanda merah di samping produk di supermarket, kita tahu itu untuk dijual. Ini digunakan untuk memengaruhi pembeli dan juga membantu mereka membuat keputusan lebih cepat serta untuk meningkatkan pengenalan merek.
Inilah mengapa merek seperti Dell dan Facebook menggunakan warna biru karena dikaitkan dengan kepercayaan dan ketergantungan, sementara perusahaan besar seperti Google dan Microsoft menggunakan logo multi-warna karena dikaitkan dengan keragaman.
Kesimpulan
Sekarang kalian sudah mengetahui dasar teori warna. Admin harap panduan ini akan membantu kalian mendapatkan pemahaman yang lebih baik tentang bagaimana warna bekerja untuk menciptakan desain yang lebih profesional di masa depan. Teori warna adalah topik yang perlu diperiksa lebih dekat dan admin harap kalian akan terus mempelajari lebih lanjut tentang subjek ini.
Sekian artikel Mengetahui Dasar Teori Warna Dalam Desain. Nantikan artikel menarik lainnya dan jangan lupa share artikel ini ke teman-teman kalian. Terimakasih…


